chart js 2 bar chart
Associated Articles: chart js 2 bar chart
Introduction
On this auspicious event, we’re delighted to delve into the intriguing subject associated to chart js 2 bar chart. Let’s weave attention-grabbing info and supply recent views to the readers.
Desk of Content material
Chart.js 2 Bar Charts: A Deep Dive into Visualization and Customization

Chart.js is a strong, open-source JavaScript charting library that simplifies the creation of interactive, responsive charts for net purposes. Amongst its numerous choices, bar charts stand out as a flexible device for visualizing categorical knowledge, evaluating values throughout totally different classes, and highlighting developments. This text will delve deep into the creation and customization of bar charts utilizing Chart.js 2, exploring varied elements from fundamental implementation to superior methods for enhanced knowledge visualization.
Understanding the Fundamentals: Making a Easy Bar Chart
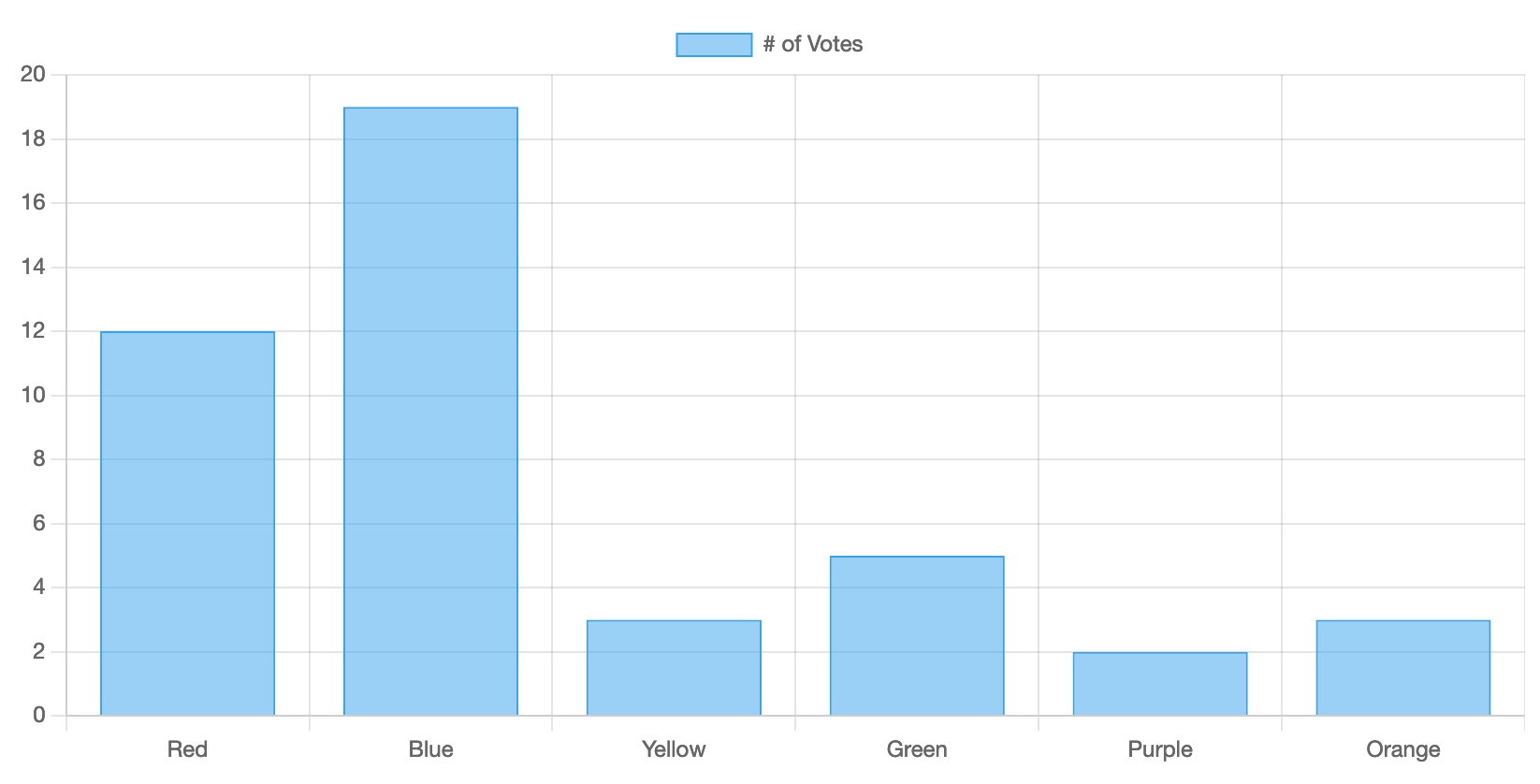
The muse of any Chart.js bar chart lies in its configuration. This entails defining the chart sort, knowledge units, and choices to regulate its look and habits. Let’s begin with a easy instance:
const ctx = doc.getElementById('myChart').getContext('2nd');
const myChart = new Chart(ctx,
sort: 'bar',
knowledge:
labels: ['January', 'February', 'March', 'April', 'May', 'June'],
datasets: [
label: 'Sales',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: 'rgba(54, 162, 235, 0.2)',
borderColor: 'rgba(54, 162, 235, 1)',
borderWidth: 1
]
,
choices:
scales:
y:
beginAtZero: true
);This code snippet creates a fundamental bar chart with gross sales knowledge for six months. Let’s break it down:
-
sort: 'bar': This line specifies that we’re making a bar chart. -
knowledge.labels: This array holds the labels for the x-axis (classes). -
knowledge.datasets: This array comprises a number of datasets. Every dataset is an object with properties likelabel(the dataset’s identify),knowledge(the values for the bars),backgroundColor,borderColor, andborderWidthfor styling. -
choices.scales.y.beginAtZero: true: This selection ensures that the y-axis begins at zero, stopping deceptive visualizations.
Including A number of Datasets: Evaluating Classes
The true energy of bar charts turns into obvious when evaluating a number of datasets. Let’s increase the earlier instance to incorporate gross sales knowledge for 2 totally different merchandise:
const ctx = doc.getElementById('myChart').getContext('2nd');
const myChart = new Chart(ctx,
sort: 'bar',
knowledge:
labels: ['January', 'February', 'March', 'April', 'May', 'June'],
datasets: [
label: 'Product A',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: 'rgba(54, 162, 235, 0.2)',
borderColor: 'rgba(54, 162, 235, 1)',
borderWidth: 1
,
label: 'Product B',
knowledge: [8, 15, 10, 12, 7, 9],
backgroundColor: 'rgba(255, 99, 132, 0.2)',
borderColor: 'rgba(255, 99, 132, 1)',
borderWidth: 1
]
,
choices:
scales:
y:
beginAtZero: true
);This code provides a second dataset for "Product B," permitting for a direct visible comparability of gross sales figures between the 2 merchandise over time. Discover the usage of totally different colours to tell apart the datasets.
**Superior Customization: Scales,








Closure
Thus, we hope this text has offered invaluable insights into chart js 2 bar chart. We respect your consideration to our article. See you in our subsequent article!