chart js bar chart 2 datasets
Associated Articles: chart js bar chart 2 datasets
Introduction
With enthusiasm, let’s navigate via the intriguing subject associated to chart js bar chart 2 datasets. Let’s weave fascinating info and provide recent views to the readers.
Desk of Content material
Chart.js Bar Charts: Mastering Twin Datasets for Highly effective Knowledge Visualization

Chart.js is a strong and versatile JavaScript charting library that simplifies the creation of interactive, visually interesting charts. Amongst its many options, the power to show a number of datasets inside a single chart is especially helpful for evaluating and contrasting information. This text delves deep into the intricacies of making bar charts with two datasets utilizing Chart.js, exploring varied configurations, customization choices, and finest practices for efficient information visualization. We’ll transcend the fundamentals, analyzing superior methods for enhancing readability, accessibility, and total influence.
Understanding the Fundamentals: Single Dataset Bar Charts
Earlier than diving into the complexity of twin datasets, let’s briefly assessment the core ideas of making a easy bar chart with Chart.js. A fundamental bar chart requires defining the chart kind, labels for the x-axis, and information for the y-axis. That is sometimes completed utilizing a JavaScript object that specifies these parts.
const ctx = doc.getElementById('myChart').getContext('second');
const myChart = new Chart(ctx,
kind: 'bar',
information:
labels: ['January', 'February', 'March', 'April', 'May', 'June'],
datasets: [
label: 'Sales',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: 'rgba(54, 162, 235, 0.2)',
borderColor: 'rgba(54, 162, 235, 1)',
borderWidth: 1
]
,
choices:
scales:
y:
beginAtZero: true
);This code snippet creates a easy bar chart with gross sales information for six months. The datasets array accommodates a single object defining the label, information, background colour, border colour, and border width. The choices object permits for additional customization, akin to setting the y-axis to start at zero.
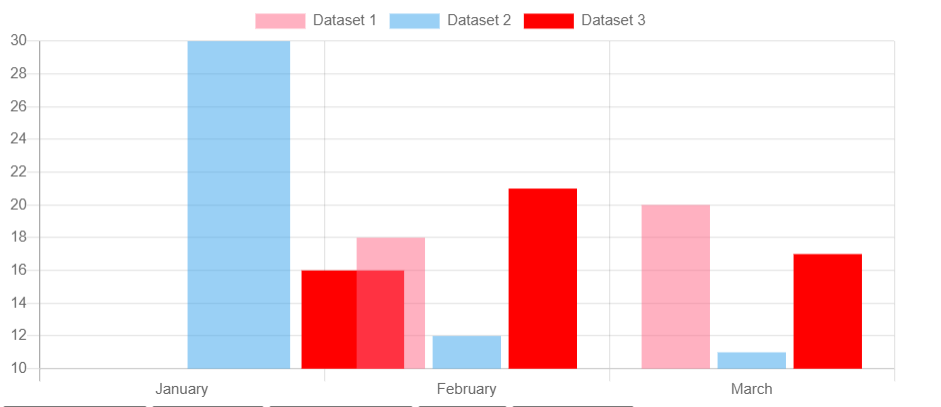
Introducing Twin Datasets: Evaluating and Contrasting Knowledge
The facility of Chart.js actually shines when we have to examine completely different datasets side-by-side. To attain this, we merely add one other dataset object to the datasets array. Every dataset shall be represented by a separate set of bars throughout the chart.
const ctx = doc.getElementById('myChart').getContext('second');
const myChart = new Chart(ctx,
kind: 'bar',
information:
labels: ['January', 'February', 'March', 'April', 'May', 'June'],
datasets: [
label: 'Sales',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: 'rgba(54, 162, 235, 0.2)',
borderColor: 'rgba(54, 162, 235, 1)',
borderWidth: 1
,
label: 'Bills',
information: [5, 8, 12, 7, 9, 4],
backgroundColor: 'rgba(255, 99, 132, 0.2)',
borderColor: 'rgba(255, 99, 132, 1)',
borderWidth: 1
]
,
choices:
scales:
y:
beginAtZero: true
);This enhanced code now shows each gross sales and bills information, permitting for a direct visible comparability between the 2. Every dataset has its personal distinct colour, making it straightforward to distinguish between the information sequence.
Superior Customization: Enhancing Readability and Aesthetics
Whereas the fundamental dual-dataset chart is useful, additional customization can considerably enhance its readability and aesthetic enchantment. Listed below are some key areas to think about:
-
Stacking: For displaying the composition of an entire, take into account stacking the bars. That is achieved by setting the
stackedproperty to'stacked'in each thechoicesand particular persondatasets.
choices:
scales:
y:
stacked: true
,
datasets: [
stacked: 'stacked'
,
stacked: 'stacked'
]
-
Grouping: If you wish to examine the datasets independently however grouped collectively, go away the
stackedproperty as default. -
**Labels and








Closure
Thus, we hope this text has supplied helpful insights into chart js bar chart 2 datasets. We hope you discover this text informative and useful. See you in our subsequent article!