chart js doughnut
Associated Articles: chart js doughnut
Introduction
With enthusiasm, let’s navigate by way of the intriguing subject associated to chart js doughnut. Let’s weave fascinating data and supply contemporary views to the readers.
Desk of Content material
Mastering Chart.js Doughnut Charts: A Deep Dive into Creation, Customization, and Superior Strategies
![[Chartjs]-How to add text inside the doughnut chart using Chart.js](https://i.stack.imgur.com/JvcXM.png)
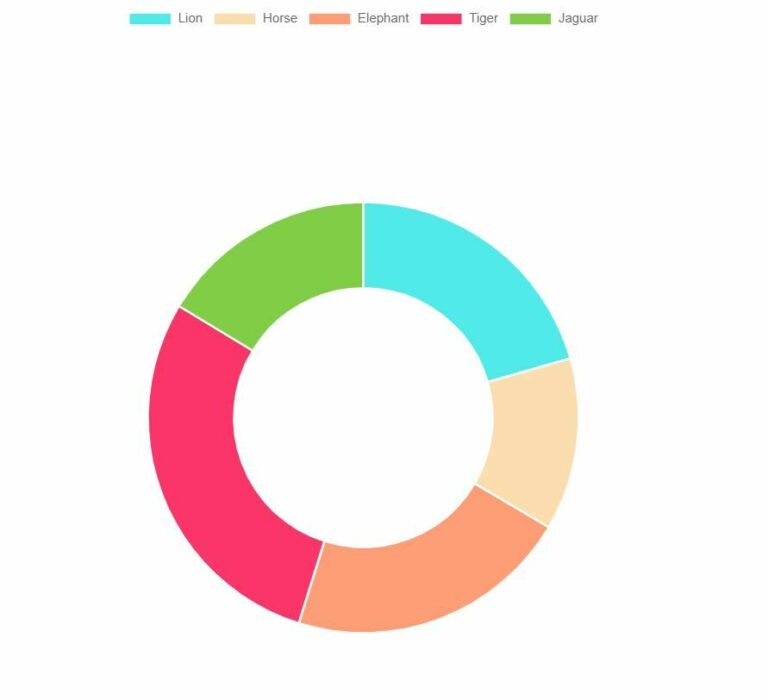
Chart.js has quickly turn into a go-to JavaScript charting library for its ease of use, versatility, and spectacular rendering capabilities. Amongst its numerous chart sorts, the doughnut chart stands out as a visually interesting and efficient option to signify proportional knowledge. This text will delve into the intricacies of making, customizing, and optimizing Chart.js doughnut charts, guiding you from fundamental implementation to superior strategies for enhancing person expertise and knowledge visualization.
I. The Fundamentals: Making a Fundamental Doughnut Chart
The muse of any Chart.js doughnut chart lies in its knowledge construction and configuration choices. Let’s start by establishing a easy chart:
// Knowledge for the chart
const knowledge =
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
]
;
// Config choices for the chart
const config =
sort: 'doughnut',
knowledge: knowledge,
;
// Create the chart occasion
const myChart = new Chart(
doc.getElementById('myChart'),
config
);This code snippet demonstrates the fundamental construction. We outline the knowledge object containing labels (classes) and datasets (knowledge factors). Every dataset contains backgroundColor and borderColor arrays to customise the looks of every section. The config object specifies the chart sort as ‘doughnut’. Lastly, we create the chart occasion utilizing the Chart constructor, concentrating on a canvas factor with the ID ‘myChart’. Keep in mind to incorporate the Chart.js library in your HTML file.
II. Superior Customization: Superb-tuning your Doughnut Chart
Past the fundamentals, Chart.js provides intensive customization choices to tailor your doughnut chart to your particular wants.
-
Cutout Proportion: Management the scale of the outlet within the heart utilizing the
cutoutproperty throughout thechoicesobject:
const config =
sort: 'doughnut',
knowledge: knowledge,
choices:
cutout: '50%' // Modify share as wanted
;- Rotation and Circumference: Modify the beginning angle and the seen portion of the chart:
const config =
sort: 'doughnut',
knowledge: knowledge,
choices:
rotation: Math.PI, // Begin at 180 levels
circumference: Math.PI * 2 // Present the total circle
;- Hover Results: Customise how segments behave on hover:
const config =
sort: 'doughnut',
knowledge: knowledge,
choices:
hover:
mode: 'single' // Spotlight solely the hovered section
;- Tooltips: Improve person interplay with customized tooltips:
const config =
sort: 'doughnut',
knowledge: knowledge,
choices:
plugins:
tooltip:
callbacks:
label: operate(context)
;- Legends: Show a legend with labels and colours:
const config =
sort: 'doughnut',
knowledge: knowledge,
choices:
plugins:
legend:
place: 'backside', // Or 'high', 'left', 'proper'
labels:
usePointStyle: true // Use small squares as a substitute of rectangles
;- Animations: Management animation velocity and results:
const config =
sort: 'doughnut',
knowledge: knowledge,
choices:
animation:
period: 1000, // Animation period in milliseconds
easing: 'easeInOutQuart' // Animation easing operate
;III. Dealing with Massive Datasets and Efficiency Optimization
For datasets with quite a few segments, efficiency can turn into a priority. Chart.js supplies methods to mitigate this:
-
Knowledge Chunking: Divide giant datasets into smaller chunks and render them incrementally. This reduces the preliminary rendering load.
-
Knowledge Aggregation: Group comparable knowledge factors to scale back the variety of segments displayed. As an example, as a substitute of displaying particular person gross sales figures for every product, you would possibly group them by product class.
-
Canvas Optimization: Use strategies like off-screen canvas rendering to enhance efficiency. This includes rendering the chart on a separate canvas after which transferring the picture to the primary canvas.
-
Plugin Optimization: Rigorously select and configure plugins. Keep away from pointless plugins that might influence efficiency.
IV. Integrating with different Libraries and Frameworks
Chart.js integrates seamlessly with numerous JavaScript frameworks and libraries:
-
React: Use the
react-chartjs-2library to combine Chart.js into React purposes. -
Angular: Use the
ng2-chartslibrary to combine Chart.js into Angular purposes. -
Vue.js: Use the
vue-chartjslibrary to combine Chart.js into Vue.js purposes.
These libraries deal with the complexities of integrating Chart.js into the framework’s element lifecycle, making the method smoother and extra environment friendly.
V. Accessibility Issues
Creating accessible charts is essential for inclusivity. For doughnut charts:
-
Display Readers: Make sure that display screen readers can precisely interpret the information introduced within the chart. Present different textual content descriptions for the chart and its segments.
-
Coloration Distinction: Use enough coloration distinction between segments and the background to make sure visibility for customers with visible impairments.
-
Keyboard Navigation: Be certain that customers can navigate the chart utilizing keyboard controls.
VI. Past the Fundamentals: Inventive Purposes and Superior Strategies
The flexibility of Chart.js doughnuts extends past easy knowledge illustration. Contemplate these superior strategies:
-
Interactive Doughnut Charts: Implement person interplay, corresponding to clicking on segments to disclose extra detailed data or filtering knowledge.
-
Animated Doughnut Charts: Use animation to dynamically replace the chart as knowledge adjustments, making a extra partaking visualization.
-
Customizable Legends: Transcend the default legend by including interactive parts or customized styling.
-
Knowledge Level Highlighting: Emphasize particular knowledge factors by utilizing totally different colours, sizes, or animations.
-
Combining Chart Varieties: Combine doughnut charts with different chart sorts, corresponding to bar charts or line charts, to supply a extra complete view of the information.
VII. Conclusion
Chart.js doughnut charts supply a strong and visually interesting option to current proportional knowledge. By mastering the basic ideas, customization choices, and superior strategies mentioned on this article, you may create compelling and informative visualizations that successfully talk your knowledge insights. Keep in mind to prioritize accessibility and efficiency optimization to make sure your charts are inclusive and environment friendly. With its flexibility and ease of use, Chart.js supplies a sturdy basis for constructing refined and interesting knowledge visualizations. Discover its capabilities additional and unleash the total potential of your knowledge storytelling.







Closure
Thus, we hope this text has offered worthwhile insights into chart js doughnut. We recognize your consideration to our article. See you in our subsequent article!