Charting Success with Google Charts API: A Deep Dive into Visualization
Associated Articles: Charting Success with Google Charts API: A Deep Dive into Visualization
Introduction
On this auspicious event, we’re delighted to delve into the intriguing subject associated to Charting Success with Google Charts API: A Deep Dive into Visualization. Let’s weave attention-grabbing info and supply recent views to the readers.
Desk of Content material
Charting Success with Google Charts API: A Deep Dive into Visualization

Google Charts API is a robust and versatile JavaScript library that permits builders to simply combine interactive charts and graphs into their net functions. Its strong characteristic set, ease of use, and in depth documentation make it a preferred alternative for visualizing knowledge throughout varied platforms and functions, from easy dashboards to advanced knowledge evaluation instruments. This text will delve into the capabilities of the Google Charts API, exploring its core functionalities, customization choices, and sensible functions, offering a complete information for each novices and skilled builders.
Understanding the Fundamentals: Knowledge and Chart Sorts
At its core, the Google Charts API revolves round two elementary elements: the information and the chart sort. The info is represented utilizing a JavaScript array or a DataTable object, which offers a structured approach to arrange the information factors that will probably be visualized. The DataTable object is especially helpful for dealing with advanced datasets with completely different knowledge varieties (numbers, strings, dates, and so forth.).
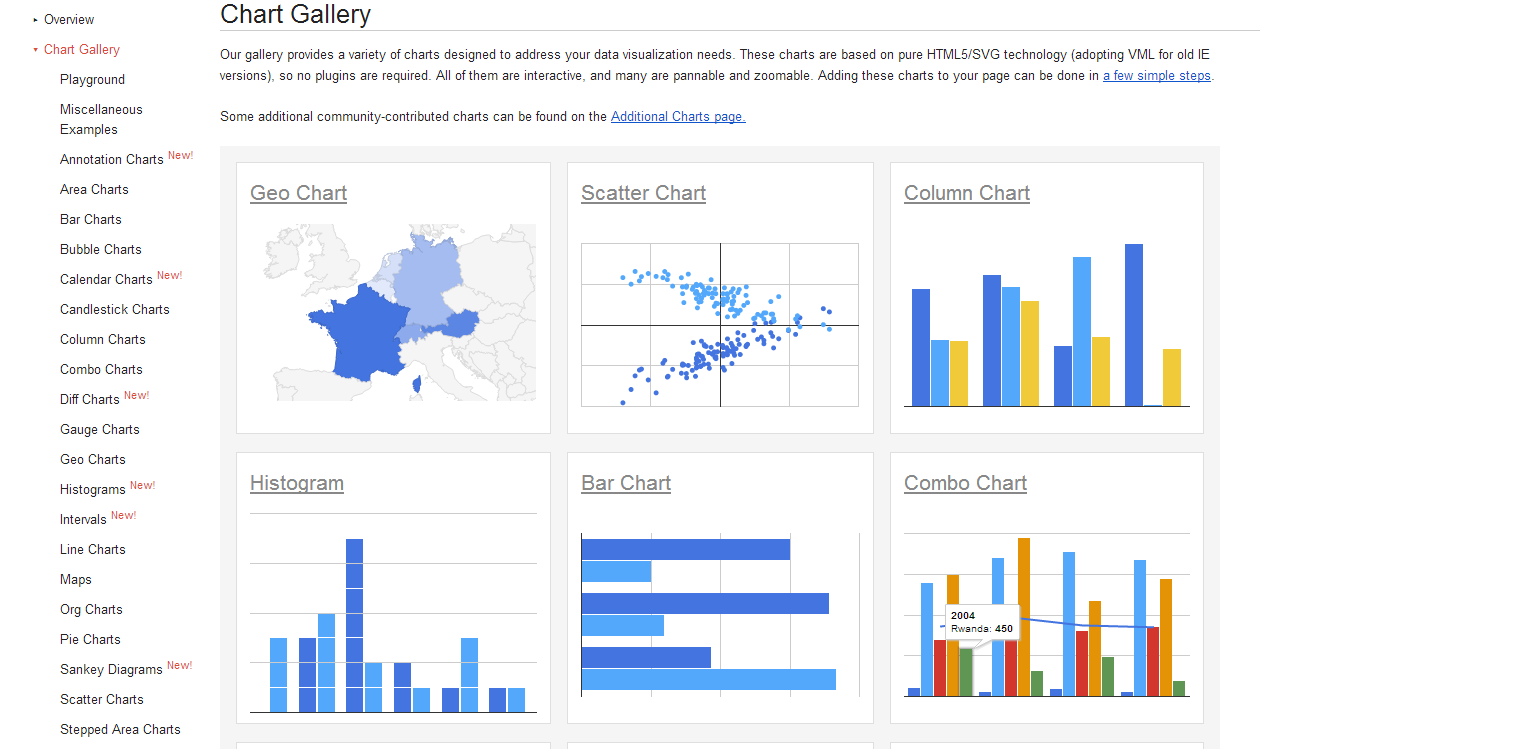
As soon as the information is ready, you choose a chart sort from the in depth library provided by the API. This library consists of all kinds of chart varieties, every designed for particular knowledge illustration wants:
- Bar Charts: Ideally suited for evaluating categorical knowledge, displaying the relative magnitude of various classes. Variations embrace horizontal bar charts and grouped bar charts.
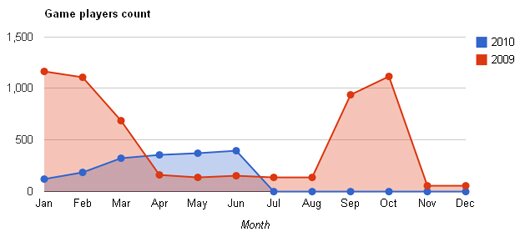
- Line Charts: Excellent for displaying traits over time or throughout steady knowledge. They successfully present modifications and patterns in knowledge over a given interval.
- Pie Charts: Finest fitted to displaying the proportion of various classes inside an entire. They’re visually interesting however grow to be much less efficient with many classes.
- Scatter Charts: Helpful for visualizing the connection between two numerical variables, revealing correlations and patterns.
- Space Charts: Much like line charts, however the space underneath the road is crammed, offering a visible illustration of the cumulative worth.
- Column Charts: Basically vertical bar charts, providing comparable performance for evaluating categorical knowledge.
- Desk Charts: A easy but efficient approach to show tabular knowledge in a structured format.
- Gauge Charts: Ideally suited for displaying a single worth inside a specified vary, usually used for metrics and progress indicators.
- Geo Charts: Allow the visualization of geographical knowledge on a world map, highlighting regional variations and distributions.
- Treemaps: Visually signify hierarchical knowledge, displaying the relative dimension of various branches and sub-branches.
- Candlestick Charts: Particularly designed for monetary knowledge, displaying the open, excessive, low, and shutting costs for a given interval.
Integrating the API: A Step-by-Step Information
Integrating the Google Charts API into your net utility is an easy course of. Step one entails together with the API script in your HTML file:
<script sort="textual content/javascript" src="https://www.gstatic.com/charts/loader.js"></script>This script masses the mandatory libraries for utilizing the API. Subsequent, it’s essential load the precise chart packages you require utilizing the google.charts.load() operate:
google.charts.load('present', 'packages':['corechart']); // Load corechart bundleThis line masses the corechart bundle, which incorporates many widespread chart varieties. Different packages, corresponding to geochart for geographical charts or treemap for treemaps, will be loaded equally. After loading the mandatory packages, you possibly can outline your knowledge and draw the chart utilizing the google.charts.setOnLoadCallback() operate:
google.charts.setOnLoadCallback(drawChart);
operate drawChart()
var knowledge = google.visualization.arrayToDataTable([
['Year', 'Sales'],
['2020', 1000],
['2021', 1500],
['2022', 2000]
]);
var choices =
title: 'Firm Efficiency',
curveType: 'operate',
legend: place: 'backside'
;
var chart = new google.visualization.LineChart(doc.getElementById('chart_div'));
chart.draw(knowledge, choices);
This code snippet creates a easy line chart. The arrayToDataTable() operate converts a JavaScript array right into a DataTable object. The choices object means that you can customise the chart’s look, such because the title, legend place, and chart sort. Lastly, the chart.draw() operate renders the chart inside the specified div ingredient (chart_div).
Customization and Superior Options
The Google Charts API gives in depth customization choices, permitting you to tailor the charts to your particular wants. These choices embrace:
- **Chart








Closure
Thus, we hope this text has offered priceless insights into Charting Success with Google Charts API: A Deep Dive into Visualization. We thanks for taking the time to learn this text. See you in our subsequent article!