Mastering the Artwork of Flowchart Design: Concepts and Finest Practices for Efficient Visible Communication
Associated Articles: Mastering the Artwork of Flowchart Design: Concepts and Finest Practices for Efficient Visible Communication
Introduction
With enthusiasm, let’s navigate by the intriguing subject associated to Mastering the Artwork of Flowchart Design: Concepts and Finest Practices for Efficient Visible Communication. Let’s weave fascinating data and provide recent views to the readers.
Desk of Content material
Mastering the Artwork of Flowchart Design: Concepts and Finest Practices for Efficient Visible Communication

Flowcharts, these ubiquitous diagrams of interconnected shapes and arrows, are way over easy visible aids. They’re highly effective instruments for communication, problem-solving, and course of enchancment. A well-designed flowchart clarifies complicated processes, identifies bottlenecks, and facilitates collaboration. Nevertheless, a poorly designed one might be complicated, inaccurate, and finally, ineffective. This text explores key concepts and finest practices for creating efficient flowcharts that really improve understanding and drive constructive change.
I. Understanding the Goal and Viewers:
Earlier than diving into the design itself, it is essential to outline the flowchart’s goal. Are you documenting an current course of, designing a brand new one, troubleshooting an issue, or explaining an idea? The aim dictates the extent of element, the symbols used, and the general construction.
Equally essential is contemplating your viewers. A flowchart for a technical staff will differ considerably from one supposed for non-technical stakeholders. Technical audiences may respect detailed diagrams with specialised symbols, whereas non-technical audiences profit from easier, extra concise representations. Tailoring the flowchart to the viewers ensures readability and avoids pointless confusion.
II. Selecting the Proper Flowchart Sort:
A number of flowchart varieties cater to totally different wants. Deciding on the suitable kind is important for efficient communication. Widespread varieties embody:
-
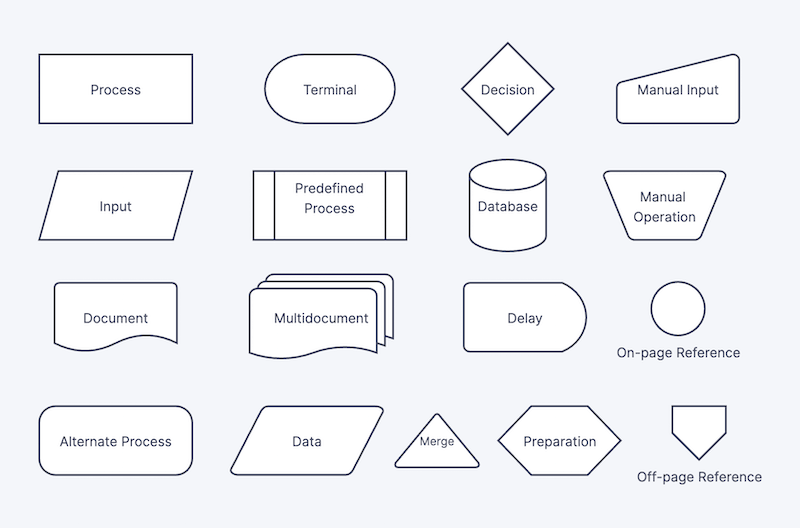
Primary Flowcharts: These use customary symbols like rectangles (processes), diamonds (selections), parallelograms (enter/output), and ovals (terminals) to symbolize the movement of a course of. They’re versatile and appropriate for a variety of purposes.
-
Information Circulation Diagrams (DFDs): These concentrate on the movement of knowledge inside a system. They use totally different symbols to symbolize processes, knowledge shops, exterior entities, and knowledge flows. DFDs are significantly helpful for programs evaluation and design.
-
Swimlane Diagrams: These depict processes throughout totally different departments or roles, exhibiting who’s chargeable for every step. They’re wonderful for illustrating workflows involving a number of actors.
-
BPMN (Enterprise Course of Mannequin and Notation): This standardized notation gives a extra formal and rigorous method to course of modeling. It gives a wealthy set of symbols for representing numerous elements of enterprise processes, making it appropriate for complicated situations.
-
UML Exercise Diagrams: A part of the Unified Modeling Language (UML), these diagrams are used to mannequin the dynamic habits of a system. They will incorporate extra detailed data than fundamental flowcharts, together with parallel actions and exception dealing with.
The selection of flowchart kind depends upon the complexity of the method, the extent of element required, and the viewers’s understanding of various notations.
III. Designing for Readability and Readability:
A well-designed flowchart is visually interesting and straightforward to comply with. Listed here are key design issues:
-
Logical Circulation: The movement needs to be clear and unambiguous. Keep away from crossing traces every time potential and use connectors to take care of a clear format. Numbering steps can improve readability, particularly in complicated flowcharts.
-
Constant Symbols and Notation: Adhere to plain symbols and notation all through the flowchart. Inconsistent use of symbols can result in confusion and misinterpretations. Utilizing a standardized notation like BPMN ensures consistency and improves understanding.
-
Clear Labeling: Use concise and unambiguous labels for all symbols. Keep away from jargon or overly technical phrases until the viewers is aware of them. Labels needs to be simply readable and never overcrowded.
-
Applicable Degree of Element: The extent of element ought to match the aim and viewers. An excessive amount of element can overwhelm the reader, whereas too little might be inadequate. Strike a stability between offering sufficient data and avoiding pointless complexity.
-
Format and Group: Use a logical format to information the reader’s eye by the method. Think about using columns or rows to prepare steps, particularly in lengthy flowcharts. Keep away from cluttered diagrams; use whitespace successfully to enhance readability.
-
Colour and Visible Hierarchy: Strategic use of coloration can improve readability and spotlight key elements of the method. Use coloration constantly and sparingly to keep away from overwhelming the reader. Visible hierarchy might be achieved by font measurement, boldness, and coloration to emphasise essential components.
-
Use of Shapes and Arrows: Choose acceptable shapes for every component of the flowchart. Use arrows to obviously point out the path of the movement. Keep away from ambiguity within the path of the arrows.
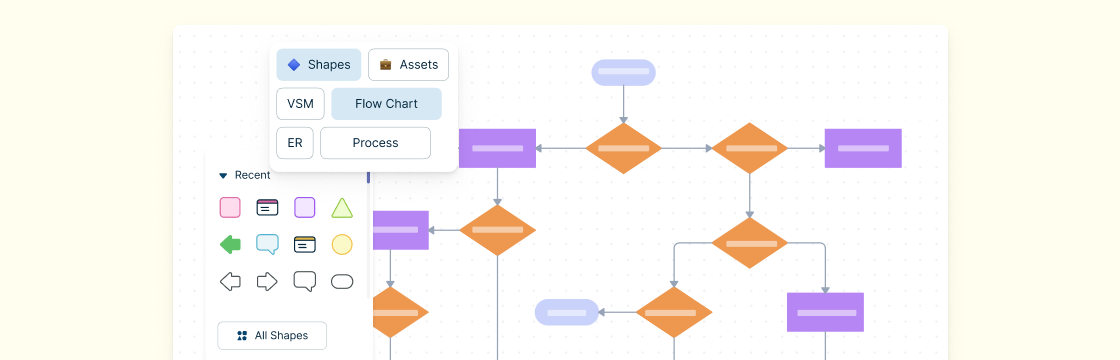
IV. Using Software program Instruments:
Whereas hand-drawn flowcharts might be efficient for easy processes, software program instruments provide vital benefits for extra complicated diagrams. These instruments present options equivalent to:
-
Automated Form Creation: Simply create standardized shapes and connectors.
-
Computerized Format: Prepare shapes and connectors routinely for a cleaner format.
-
Collaboration Options: Enable a number of customers to work on the identical flowchart concurrently.
-
Export Choices: Export the flowchart in numerous codecs, together with photographs, PDFs, and different doc varieties.
Standard flowchart software program contains Lucidchart, draw.io, Microsoft Visio, and extra. Choosing the proper software program depends upon your wants and funds.
V. Iterative Design and Refinement:
Flowchart design isn’t a one-step course of. It usually includes iterative refinement primarily based on suggestions and testing. After creating an preliminary draft, evaluate it with stakeholders to establish areas for enchancment. Incorporate suggestions and revise the flowchart till it precisely displays the method and is definitely understood by the supposed viewers.
VI. Superior Flowchart Design Methods:
For complicated processes, think about incorporating these superior strategies:
-
Decomposition: Break down giant, complicated processes into smaller, extra manageable sub-processes. This improves readability and permits for a extra detailed evaluation of particular person elements.
-
Exception Dealing with: Embody paths for dealing with exceptions or errors that may happen through the course of. This gives a extra sturdy and lifelike illustration of the method.
-
Parallel Processing: Illustrate conditions the place a number of duties might be carried out concurrently. That is significantly helpful for modeling parallel processing programs or workflows.
-
Information Transformation: Clearly depict how knowledge is remodeled at every step of the method. That is essential for understanding the information movement inside a system.
-
Choice Tables: For complicated decision-making processes, resolution tables can present a extra structured and environment friendly method to symbolize the logic.
VII. Examples of Efficient Flowchart Design:
-
A easy flowchart for making espresso: This is able to use fundamental shapes and an easy movement, simply comprehensible by everybody.
-
An in depth flowchart for a software program improvement course of: This is able to use extra superior symbols and probably swimlanes to point out the roles of various staff members.
-
A flowchart for a customer support course of: This may use a swimlane diagram for example the interactions between the client and totally different departments.
-
A knowledge movement diagram for an internet buying system: This is able to concentrate on the movement of knowledge between totally different elements of the system, such because the database, the web site, and the cost gateway.
VIII. Conclusion:
Efficient flowchart design is a vital ability for anybody concerned in course of enchancment, programs evaluation, or technical communication. By understanding the ideas of excellent design, selecting the suitable flowchart kind, and using out there software program instruments, you possibly can create clear, concise, and efficient diagrams that enhance communication, facilitate problem-solving, and drive constructive change. Keep in mind that the objective isn’t just to create a diagram, however to create a instrument that enhances understanding and fosters collaboration. Steady refinement and a focus to element are key to mastering the artwork of flowchart design.








Closure
Thus, we hope this text has offered beneficial insights into Mastering the Artwork of Flowchart Design: Concepts and Finest Practices for Efficient Visible Communication. We hope you discover this text informative and helpful. See you in our subsequent article!