Mastering the Bubble Chart: A Deep Dive into UI Design and Implementation
Associated Articles: Mastering the Bubble Chart: A Deep Dive into UI Design and Implementation
Introduction
With nice pleasure, we’ll discover the intriguing matter associated to Mastering the Bubble Chart: A Deep Dive into UI Design and Implementation. Let’s weave fascinating info and supply recent views to the readers.
Desk of Content material
Mastering the Bubble Chart: A Deep Dive into UI Design and Implementation

Bubble charts, a robust visualization software, successfully signify three dimensions of information inside a two-dimensional house. Not like bar charts or line graphs that target one or two variables, bubble charts add a 3rd dimension by various the scale of the circles (bubbles) proportionally to the worth of a 3rd information level. This enables for a wealthy and insightful illustration, making them superb for exploring advanced datasets and uncovering hidden relationships. Nevertheless, their effectiveness hinges on considerate design and cautious implementation. This text will delve into the intricacies of bubble chart UI design, exploring greatest practices, widespread pitfalls, and strategies to maximise their impression.
Understanding the Fundamentals:
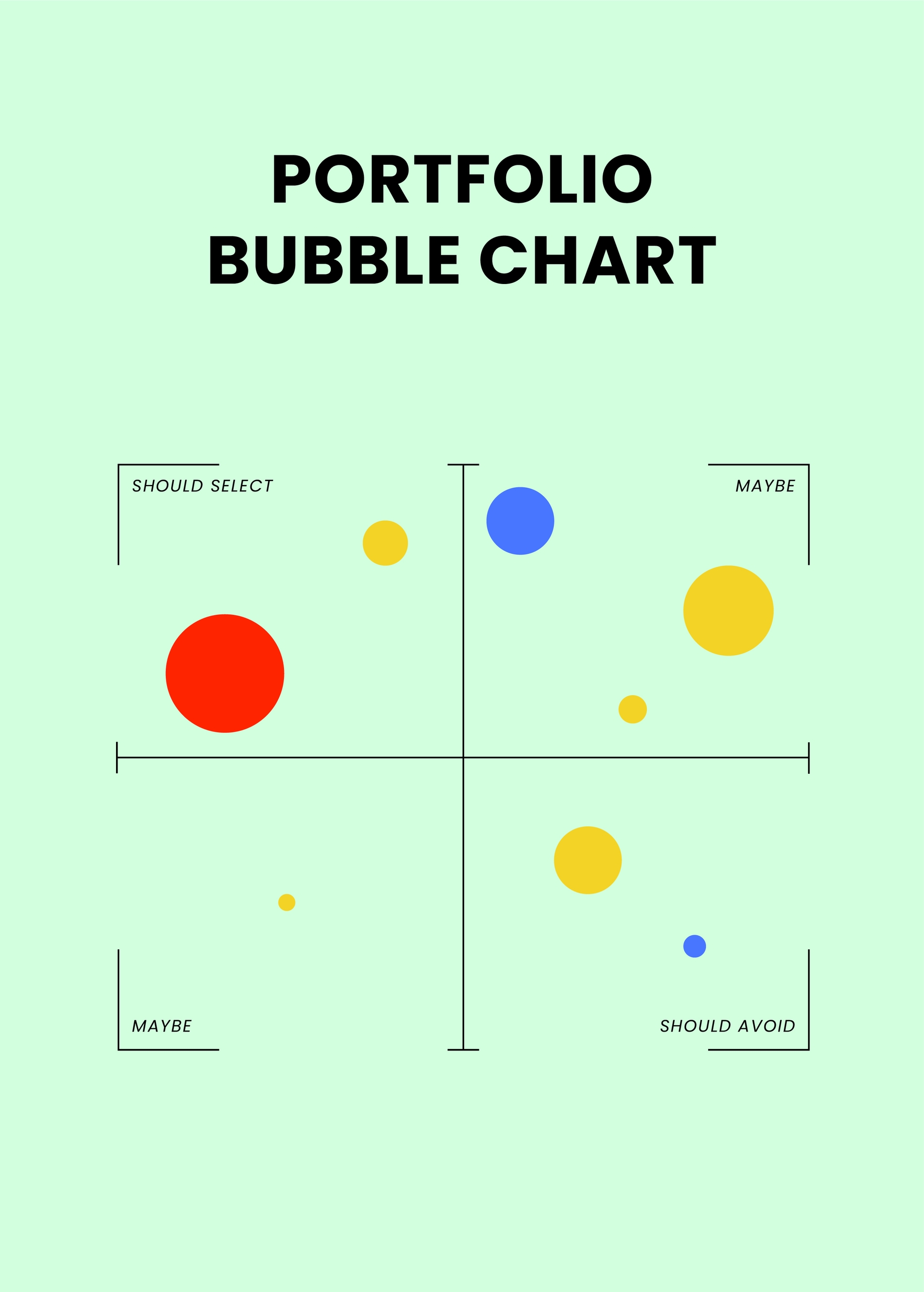
Earlier than diving into design specifics, it is essential to know the elemental elements of a bubble chart:
- X-axis: Represents one variable, typically categorical or numerical.
- Y-axis: Represents one other variable, often numerical and infrequently correlated with the X-axis.
- Bubble Measurement: Represents a 3rd variable, usually numerical, with bigger bubbles indicating increased values.
- Colour (Non-obligatory): Can be utilized to signify a fourth dimension, including one other layer of study. Nevertheless, overuse of coloration can result in visible muddle, so use it judiciously.
- Labels & Tooltips: Important for offering context and detailed info on particular person information factors. They need to be clear, concise, and simply accessible.
- Legend: Essential for explaining the that means of bubble dimension, coloration, and axis labels. It must be intuitive and simply comprehensible.
Design Finest Practices for Efficient Bubble Charts:
Creating an efficient bubble chart includes extra than simply plotting information factors. Cautious consideration of the next design ideas is essential:
1. Information Choice and Preparation:
- Relevance: Make sure the chosen variables are related to the story you are making an attempt to inform. Keep away from together with irrelevant information that clutters the chart.
- Scale and Vary: Select acceptable scales for the X and Y axes to make sure information is clearly represented and avoids distortion. Think about logarithmic scales for information with large ranges.
- Outliers: Establish and deal with outliers appropriately. They will skew the visible notion and obscure essential tendencies. Think about highlighting them individually or eradicating them if they’re really anomalous and never related to the evaluation.
- Information Cleansing: Guarantee your information is clear and correct. Errors within the information will result in deceptive visualizations.
2. Visible Hierarchy and Readability:
- Measurement Proportionality: Preserve a constant relationship between bubble dimension and the info worth. Keep away from drastic dimension variations that make smaller bubbles tough to see.
- Colour Palette: Select a coloration palette that’s each visually interesting and informative. Use a constant coloration scheme to keep away from confusion. Think about coloration blindness accessibility.
- Whitespace: Use whitespace successfully to keep away from visible muddle. An excessive amount of info crammed right into a small house makes the chart tough to interpret.
- Gridlines and Axis Labels: Use clear and concise axis labels and contemplate including gridlines to assist in information interpretation. Keep away from extreme gridlines that may create visible noise.
3. Interactivity and Person Expertise:
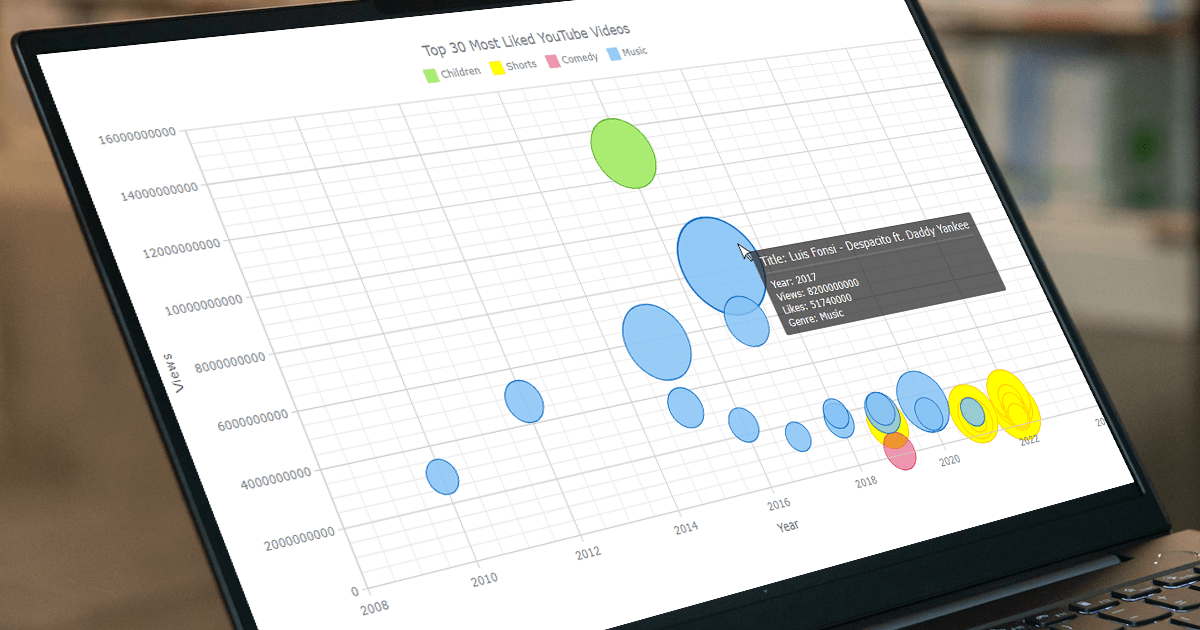
- Tooltips: Implement interactive tooltips that show detailed details about every bubble when hovered over. This enables customers to discover the info in additional depth.
- Zooming and Panning: For big datasets, enable customers to zoom and pan to discover particular areas of curiosity.
- Filtering and Sorting: Present choices for filtering and sorting information based mostly on totally different variables. This enables customers to deal with particular subsets of the info.
- Accessibility: Make sure the chart is accessible to customers with disabilities. This consists of offering various textual content for display screen readers and making certain adequate coloration distinction.
4. Avoiding Widespread Pitfalls:
- Overplotting: Too many bubbles can result in overplotting, making it tough to tell apart particular person information factors. Think about using strategies like transparency or jittering to mitigate this challenge.
- Deceptive Scales: Utilizing non-linear scales or manipulating the axes can distort the info and result in misinterpretations.
- Poor Colour Decisions: Utilizing a coloration palette that’s tough to interpret or that does not replicate the info precisely can confuse the viewer.
- Lack of Context: Failing to supply adequate context by way of labels, legends, and tooltips could make the chart obscure.
Implementation and Expertise:
Varied instruments and applied sciences can be utilized to create bubble charts. These vary from easy spreadsheet software program like Microsoft Excel to stylish information visualization libraries like D3.js, Chart.js, and Plotly.js. The selection of expertise is dependent upon the complexity of the info and the specified degree of interactivity.
D3.js: Affords fine-grained management over each side of the chart, permitting for extremely custom-made and interactive visualizations. Nevertheless, it requires a powerful understanding of JavaScript and SVG.
Chart.js: A less complicated library that gives a simple API for creating numerous chart varieties, together with bubble charts. It is simpler to study than D3.js however presents much less customization.
Plotly.js: A strong library that mixes the benefit of use of Chart.js with the customization choices of D3.js. It helps interactive options like zooming, panning, and tooltips.
Selecting the Proper Device:
The perfect software is dependent upon your expertise and undertaking necessities. For easy charts with minimal interactivity, spreadsheet software program or Chart.js may suffice. For advanced charts with superior interactivity and customization, D3.js or Plotly.js are higher selections.
Conclusion:
Bubble charts are a flexible software for visualizing multi-dimensional information. By fastidiously contemplating information preparation, visible design ideas, and consumer expertise, you may create efficient and insightful bubble charts that talk advanced info clearly and successfully. Keep in mind to prioritize readability, accuracy, and accessibility to make sure your visualizations are each informative and interesting in your viewers. Choosing the proper expertise and using its options successfully will additional improve the impression and value of your bubble chart visualizations. By adhering to the very best practices outlined on this article, you may unlock the complete potential of bubble charts and remodel information into compelling narratives.








Closure
Thus, we hope this text has offered beneficial insights into Mastering the Bubble Chart: A Deep Dive into UI Design and Implementation. We thanks for taking the time to learn this text. See you in our subsequent article!