Visualizing Knowledge with React Heatmap Charts: A Complete Information
Associated Articles: Visualizing Knowledge with React Heatmap Charts: A Complete Information
Introduction
With nice pleasure, we’ll discover the intriguing matter associated to Visualizing Knowledge with React Heatmap Charts: A Complete Information. Let’s weave attention-grabbing data and supply recent views to the readers.
Desk of Content material
Visualizing Knowledge with React Heatmap Charts: A Complete Information

Heatmaps are highly effective visualization instruments that characterize information by means of shade variations, offering an intuitive technique to perceive patterns, correlations, and anomalies inside massive datasets. Within the realm of internet improvement, React, with its component-based structure and vibrant ecosystem, presents glorious alternatives for constructing interactive and dynamic heatmap charts. This text explores the creation and implementation of React heatmap charts, masking varied points from choosing the proper library to optimizing efficiency for giant datasets.
Understanding Heatmaps and Their Functions
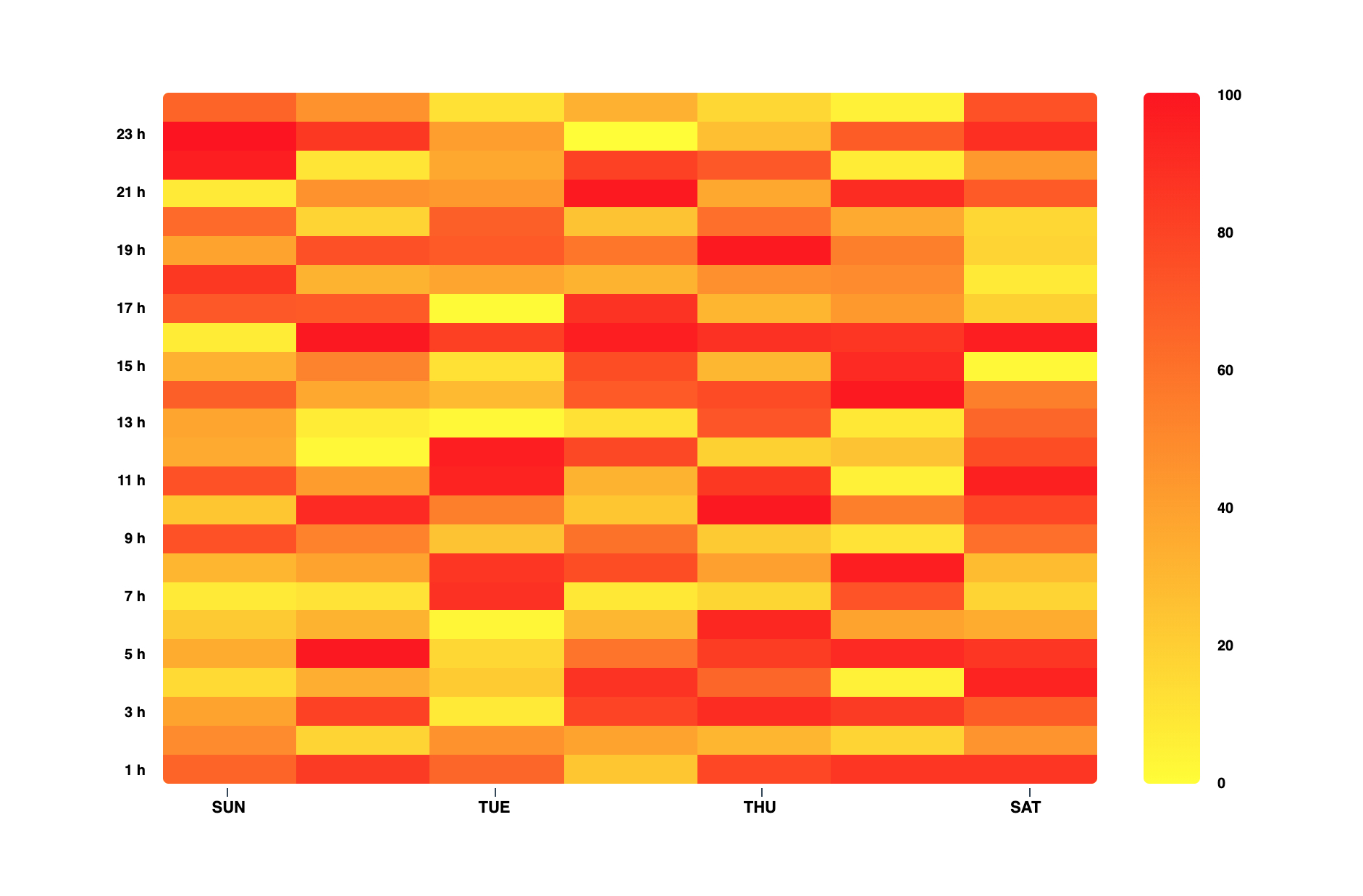
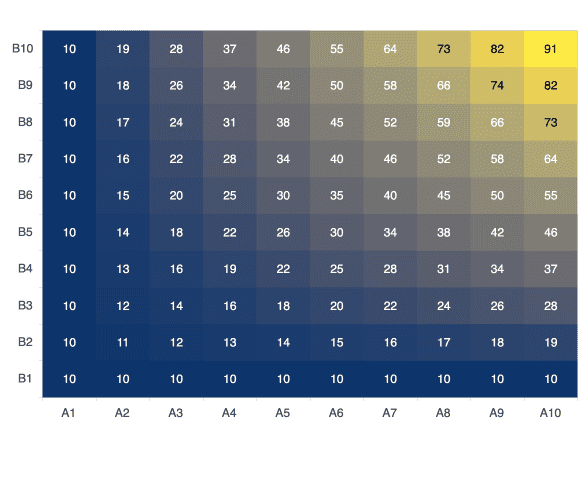
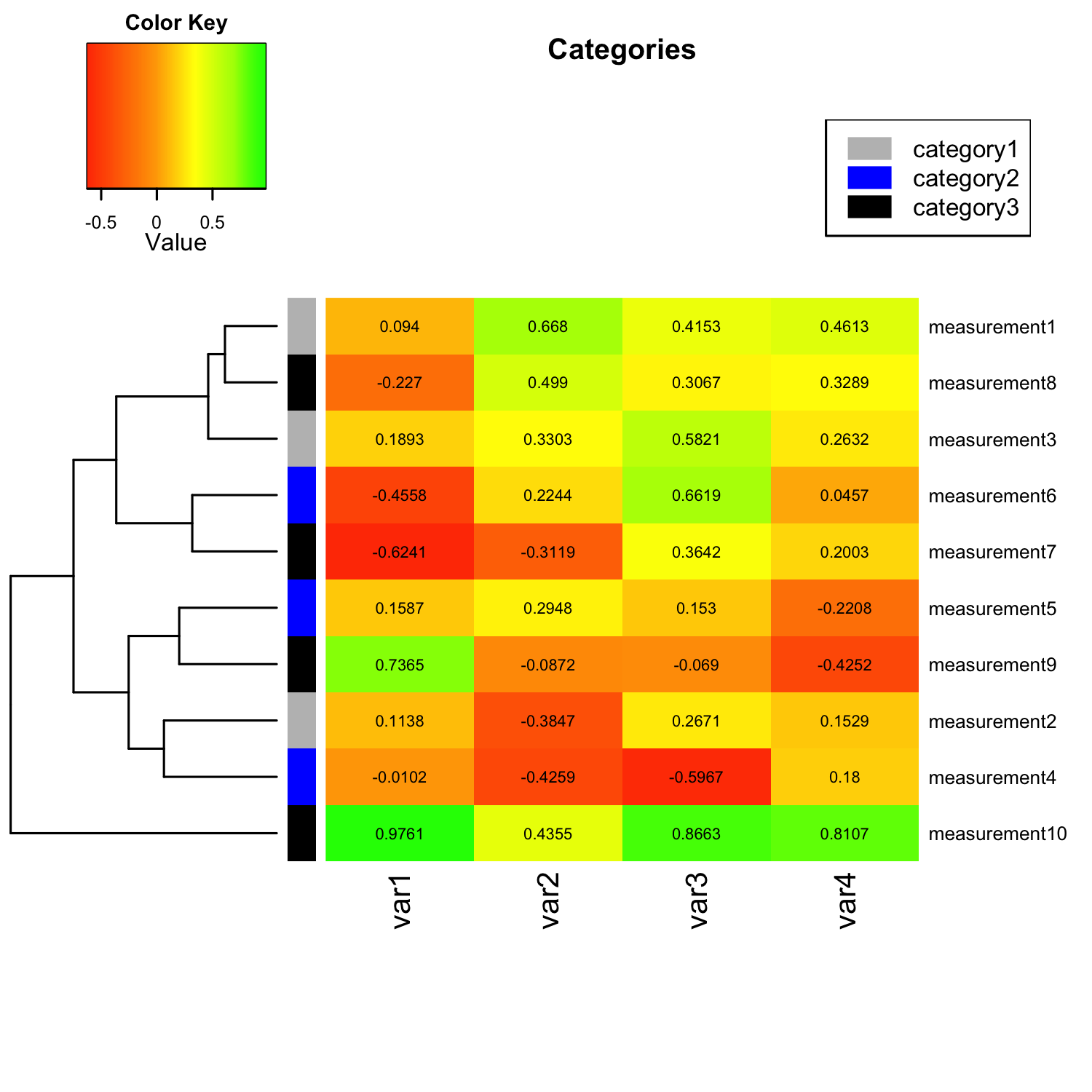
A heatmap makes use of a gradient of colours to characterize the magnitude of information factors. Usually, darker colours point out greater values, whereas lighter colours characterize decrease values. This visible encoding permits customers to shortly establish hotspots, outliers, and tendencies without having to sift by means of uncooked numerical information.
Heatmaps discover purposes throughout an unlimited vary of fields, together with:
- Knowledge Evaluation: Figuring out correlations between variables, recognizing outliers, and understanding information distributions.
- Enterprise Intelligence: Visualizing gross sales efficiency throughout areas, figuring out buyer segments, and monitoring advertising and marketing marketing campaign effectiveness.
- Healthcare: Analyzing affected person information, visualizing illness outbreaks, and understanding remedy efficacy.
- Finance: Monitoring inventory costs, visualizing market tendencies, and figuring out funding alternatives.
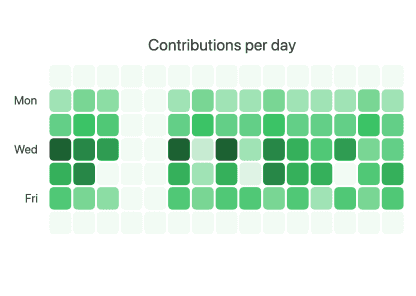
- Internet Analytics: Analyzing web site visitors, figuring out common pages, and understanding person conduct.
Selecting a React Heatmap Library
The React ecosystem boasts a number of glorious libraries for creating heatmaps. The optimum alternative is determined by mission necessities, complexity, and desired options. Listed below are some common choices:
-
Recharts: A composable charting library constructed on prime of React, Recharts presents a versatile and customizable strategy to constructing heatmaps. It is a sensible choice for builders acquainted with React’s element mannequin and in search of granular management over the chart’s look and performance. Nonetheless, it’d require extra handbook configuration in comparison with another libraries.
-
Nivo: A complete charting library offering a variety of chart sorts, together with heatmaps. Nivo presents pre-built parts with smart defaults, making it simpler to get began shortly. Its declarative strategy simplifies the event course of, and it handles information effectively.
-
Chart.js (with React wrapper): Whereas not a React-specific library, Chart.js is a broadly used JavaScript charting library with glorious group help. A number of React wrappers can be found, permitting seamless integration into React tasks. Chart.js presents a very good steadiness between simplicity and customization.
-
Visx: Constructed on prime of D3.js, Visx supplies a robust and versatile answer for creating extremely custom-made visualizations. It is a sensible choice for advanced heatmaps requiring superior options and fine-grained management, however it might need a steeper studying curve than different libraries.
Constructing a React Heatmap with Recharts
Let’s illustrate constructing a primary heatmap utilizing Recharts. We’ll assume you could have a primary understanding of React and have put in Recharts (npm set up recharts).
import React from 'react';
import CartesianGrid, XAxis, YAxis, Tooltip, HeatMap from 'recharts';
const information = [
name: 'A', uv: 100, pv: 200, amt: 2400 ,
name: 'B', uv: 300, pv: 400, amt: 2400 ,
name: 'C', uv: 500, pv: 600, amt: 2400 ,
// ... more data
];
const HeatmapChart = () =>
return (
<div>
<HeatMap
width=500
top=300
information=information
dataKey="uv"
xKey="title"
yKey="pv"
stroke="#fff"
>
<CartesianGrid stroke="#fff" strokeDasharray="3 3" />
<XAxis dataKey="title" />
<YAxis dataKey="pv" />
<Tooltip />
</HeatMap>
</div>
);
;
export default HeatmapChart;This code snippet demonstrates a easy heatmap utilizing the HeatMap element from Recharts. The information array incorporates the information factors, with uv representing the worth to be visualized, and title and pv representing the x and y axes. The dataKey, xKey, and yKey props specify which information fields to make use of for the heatmap. The stroke and strokeDasharray props customise the looks of the grid strains. The Tooltip element allows interactive information show upon hovering over the heatmap cells.
Dealing with Giant Datasets and Efficiency Optimization
When working with massive datasets, efficiency turns into a vital consideration. Rendering 1000’s of cells can considerably influence the person expertise. A number of strategies can enhance the efficiency of React heatmaps:
-
Knowledge Aggregation: As an alternative of rendering every information level individually, mixture information into bigger bins or cells. This reduces the variety of parts to render, enhancing efficiency.
-
Virtualization: Virtualization strategies render solely the seen portion of the heatmap. Because the person scrolls, the library dynamically updates the seen cells, stopping rendering of off-screen parts. Libraries like
react-windowcan be utilized for this function. -
Canvas Rendering: For very massive datasets, think about using a canvas-based rendering strategy. Canvas presents considerably sooner rendering capabilities in comparison with DOM manipulation. Libraries like
react-canvascould be built-in for this function. -
Internet Employees: Offload computationally intensive duties like information aggregation or pre-processing to internet staff, stopping blocking of the primary thread.
-
Knowledge Filtering and Subsetting: Enable customers to filter or subset the information to cut back the quantity of information being rendered. Interactive controls like sliders or search bars can present this performance.
Superior Options and Customization
Past primary heatmaps, a number of superior options can improve the visualization:
-
Shade Scales: Customise the colour scale to raised characterize the information. Libraries like D3.js supply a variety of shade scales, or you may create customized scales.
-
Tooltips: Improve tooltips to show extra detailed details about every information level, together with extra metrics or contextual particulars.
-
Interactive Components: Add interactive parts like zooming, panning, and drill-down capabilities to permit customers to discover the information in additional element.
-
Annotations: Add annotations to spotlight particular information factors or areas of curiosity.
-
Legends: Embody legends to obviously outline the that means of the colour scale.
-
Responsiveness: Make sure the heatmap is responsive and adapts to completely different display screen sizes.
Conclusion
React heatmaps supply a robust technique to visualize and perceive advanced datasets. By choosing the proper library and implementing efficiency optimization strategies, builders can create interactive and environment friendly heatmaps that successfully talk insights to customers. The pliability of React and the supply of assorted libraries permit for a variety of customization choices, enabling the creation of compelling and informative information visualizations tailor-made to particular wants. Keep in mind to think about information measurement, efficiency necessities, and desired options when deciding on a library and implementing your heatmap. With cautious planning and execution, React heatmaps can considerably improve information evaluation and decision-making processes.








Closure
Thus, we hope this text has supplied useful insights into Visualizing Knowledge with React Heatmap Charts: A Complete Information. We respect your consideration to our article. See you in our subsequent article!